这个脚本的功能是去掉百度、搜狗、谷歌搜索结果的重定向,回归为网站的原始网址---附带有去除百度的广告 包括百度顶部和底部的垃圾广告-百家号;这个脚本会让搜索引擎展示出的结果简介,高效,将没有用的广告全部屏蔽掉;因为用户本来就是要的搜索结果,而不是看一大堆没有用的东西;废话不多说,下面放图:

使用GreasyFork这个脚本获取网站;原因是脚本全,界面一目了然。
当安装了这个脚本之后,开启这个脚本下图就是搜索的效果:

这就是脚本启用后的效果,将用户想要看到的都展示出来,大家都知道,百度的搜索会在右边显示一大堆没有用的东西,对比下没有开启脚本的样子:

看了上图是不是觉得很熟悉,但这种熟悉中透露着厌烦,还是AC-Baidu这个脚本香啊!!!
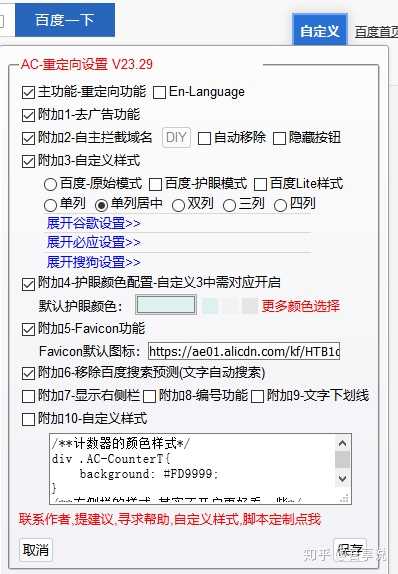
同时,在搜索引擎的右上方,有一个自定义的按钮,这里能够自己设置显示效果,如:搜索结果单例、双列、三列显示,颜色设置、去广告等等

所以说AC-Baidu脚本还是很良心的,我身边安装了油猴插件的都推荐他们安装这个脚本,让你用浏览器搜索的结果精确,显示的效果清爽。
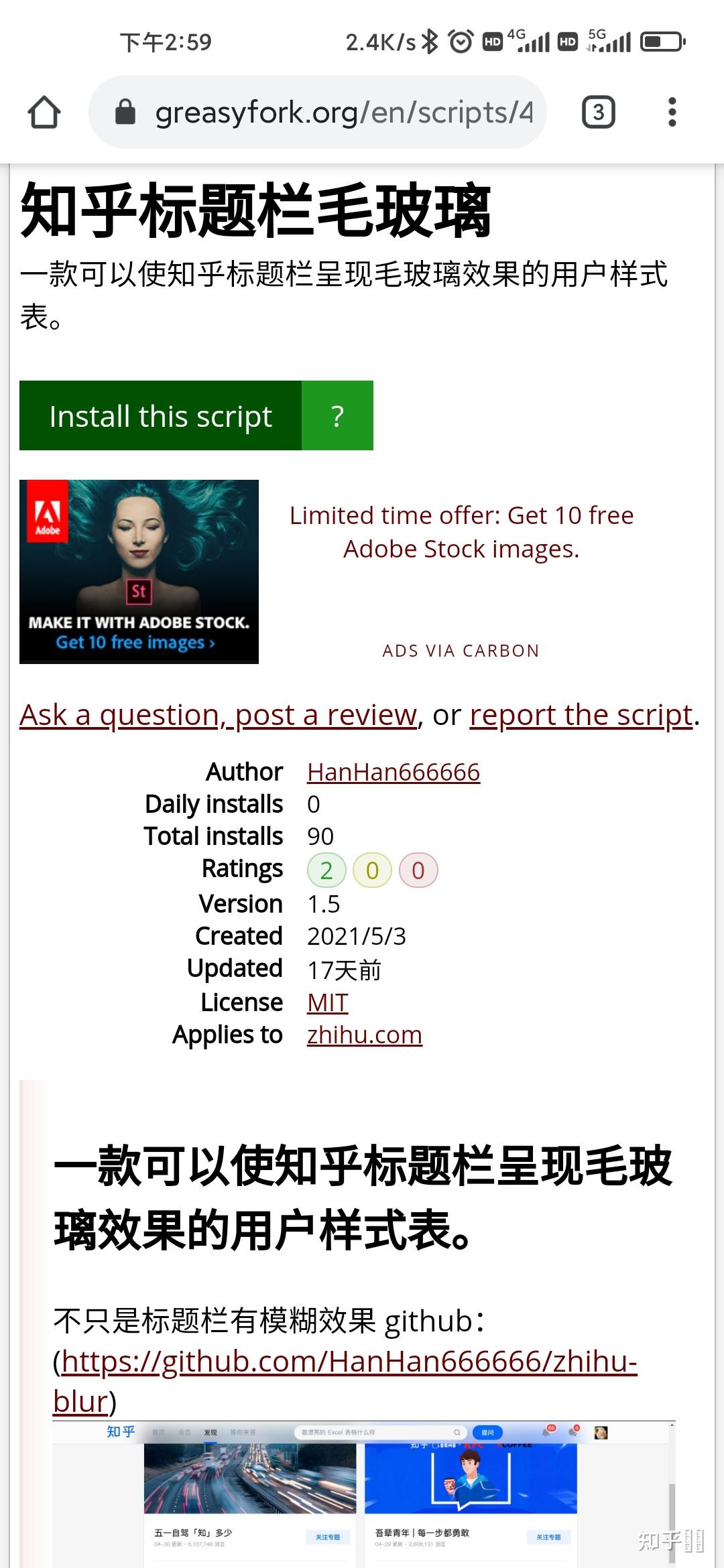
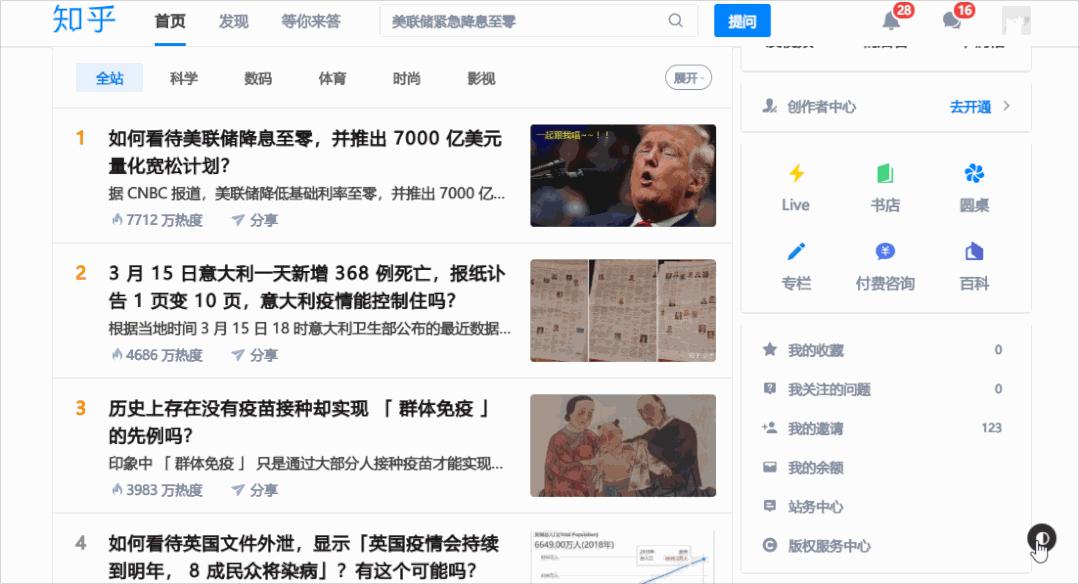
一款可以让知乎变成毛玻璃效果标题栏的插件


程序员宝藏库:https://github.com/Jackpopc/CS-Books-Store
Tampermonkey中文名俗称油猴,是一款免费的浏览器插件,目前最为流行的用户脚本管理器,用户可以通过油猴添加和使用脚本,而脚本是一种可以修改网页JavaScript的程序。通过这些脚本,可以实现视频解析、音乐下载、网盘直连解析、豆瓣资源下载、百度文库增强、屏蔽网站广告等功能。
总之,通过油猴,我们可以实现很多想象不到的强大功能,而这些功能的背后就是依托庞大的脚本市场。
今天,就来给大家介绍8款超级好用的油猴脚本。

其实,这款脚本的名称并不是灭霸,只是它的功能太过于丰富、强大,名字也多大几十个字,所以,我就用灭霸来概括它的特性。

用灭霸来形容这款脚本毫不夸张,它可以实现百度文库破解加强、全网VIP视频破解,去广告,免费在线看、全网音乐直接下载、短视频去水印下载:支持抖音、快手等,知乎使用增强、CSDN使用增强等多功能脚本。
没错,这一长串就是这款脚本的名称。
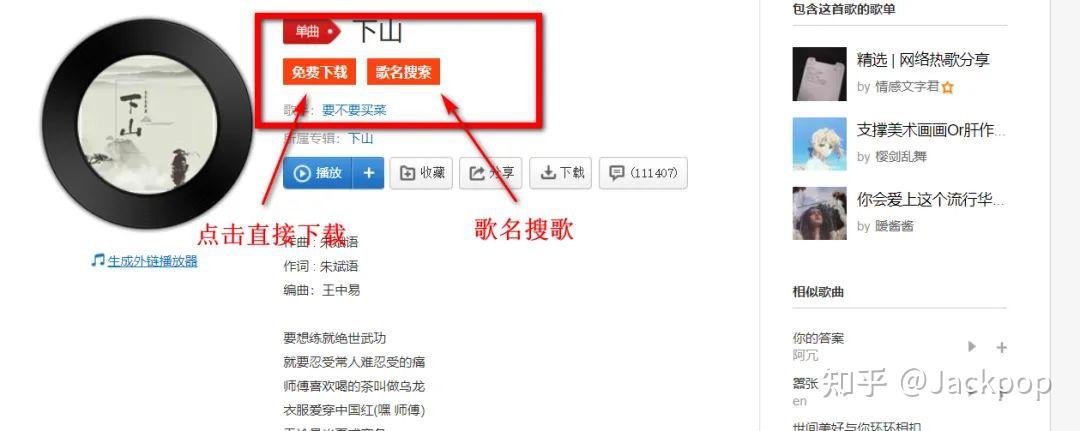
简而言之,通过这个脚本,你可以实现百度文库、网站视频、全网音乐等资源的下载,也可以用于观看全网VIP视频,同时还支持主流短视频平台去水印下载。而且,还可以用于一些热门论坛的功能增强。
换句话说,你的日常网上娱乐、学习活动,它都可以提供有力支撑。
打卡网页速度卡顿、缓慢?
或许它并不是网速的锅。

通过网页加速器脚本,可以加速网页打开速度,使得打开速度提升60%以上!
它的实现原理是当你把鼠标悬停在一个链接之上时,它会预判有一定的概率打开这个链接,进而会采用预加载技术事先把页面加载到内存中。当你真正触发单机动作时,页面就会从内存中取出,从而实现了节省网络下载的时间。

”授人以鱼,不如授人以渔“。
好用的脚本数不胜数,每个用户都有自己独特的使用需求。
而Userscript+是一款可以根据你当前访问的站点,自动为你推荐适用的脚本工具。

例如,当你访问百度时,它可以给你推荐广告屏蔽、搜索优化脚本。当你访问豆瓣,它可以给你推荐资源下载脚本。当你访问腾讯、优酷,它可以给你推荐视频解析脚本。
通过这款脚本,就可以不断挖掘一些好用、高效的脚本,从而彻底摆脱工具匮乏的问题。
Mac可以说在用户交互方面做得非常非常完美,动画、界面,乃至容易被忽略的字体。

而Windows在这方面做得就逊色不少,浏览器中字体会出现颜色暗淡、看不清楚等现象。
Mactype助手可以让Windows拥有与macOS同样美观的字体,提升用户使用体验。
通过这款脚本,可以调整网页上文字清晰度,可以让Windows下浏览器显示效果如同mac一样完美好看。

或许,这是最好用的豆瓣增强脚本工具。
豆瓣有丰富、全面的图书、音乐、电影资源,但是,它却没有提供免费的获取渠道。
豆瓣资源下载大师就是用来解决这项难题的脚本,聚合数百家资源网站,通过右侧边栏1秒告诉你哪些网站能下载豆瓣页面上的电影、电视剧、纪录片、综艺、动画、音乐、图书等。

有资源的网站显示绿色,没资源的网站显示黄色,就这么直观!
能够让我们一眼识别出可以免费获取资源的网站,从此再也不用为资源紧缺苦恼了。
长期使用电脑对身体健康会带来一定负面影响,而眼睛就首当其冲。

保护视力、调整屏幕色彩的桌面应用、浏览器插件层出不穷。而夜间模式助手这款脚本绝对算得上最简单易用的,它能够让你1秒切换到夜间模式,从而起到保护眼睛的作用。
欢迎关注公众号【平凡而诗意】和我交流技术:

STYLE_COLOR #FFFF几几的, 太黄太亮, 改成#EEE0
GreasyFork网站助手:
此脚本会在GreasyFork网站的脚本列表页面和用户脚本列表页面每个脚本的下面添加几个快捷操作的按钮。包括直接安装、临时删除、加入黑名单等等功能。在脚本列表顶部添加了一个根据关键字过滤脚本的功能。
// @name GreasyFork script list beautifier
有点东西,但是用户数有点少,不太放心


网页限制解除(改)
购物党自动比价工具-领取淘宝内部券
// @name 百度系网站去广告
// @name 护眼模式 (有了global solarizd light应该就可以退休了)
// @description 强大的哔哩哔哩增强脚本[说是强大, 暂时还没有这个需求]
// @name GoogleMonkeyR (update by Roxz) 谷歌多列, 暂时用不了
// @name Google Card-Style UI // @description Greatly Beautify Google UI! 效果不好, 待修改
标记/禁用垃圾网站链接。
主要针对机器翻译 Stack overflow 等 SEO 垃圾网站。
// @name AC-baidu: 搜索关键词自动高亮
有了Enhanced word highlight, 它就可以打入冷宫了:, 下面是我改过颜色的代码, 备份一下:
//==UserScript==// @name AC-baidu: 搜索关键词自动高亮
// @description 1.自动提取搜索页面的搜索关键词 2.对关键词自动进行高亮处理 W键可以取消高亮 3.动态获取动态的搜索关键词,重新高亮显示
// @create 2018-05-25
// @version 2.2
// @include *://*bing*/*
// @include *://*google*/*
// @exclude *://www.bilibili.com/*
// @home-url https://greasyfork.org/zh-TW/scripts/368418
// @lastmodified 2019-08-09
// @run-at document-body
// @grant GM_getValue
// @grant GM_setValue
// @grant GM_setClipboard
//==/UserScript==
var isDebug = true; // 本次更新是否有新功能需要展示
var debugX = isDebug ? console.log.bind(console) : function() {};
function sayLength() {
debugX(document.querySelectorAll(".c-container").length);
}
(function() {
'use strict';
var startTime = new Date().getTime();
var renderStartTime = 5000; // 5秒钟 & 强制刷新应该优先于定时操作
var HightLightColorList = ["#bbddbb44", "#eed0b044"];
var isSearchWindowActive = true; // 搜索窗口是否激活
var OnlyDBCheck = false; // 是否为双击事件
var enableDBSelectText = false;
var oldTextSelectInterval = -1;
var hasInitBtnBind = false;
var hasInitBtnBind_DOM = false;
var dataRapidLock = false;
var dataConflictLock = false;
var disableHighLight = false; // 是否禁用highLight
var SiteTypeID; // 标记当前是哪个站点[百度=1;搜狗=2;3=好搜;谷歌=4;必应=5;知乎=6;其他=7]
var SiteType = {
BAIDU: 1,
SOGOU: 2,
SO: 3,
GOOGLE: 4,
BING: 5,
ZHIHU: 6,
OTHERS: 7
};
/*在搜索引擎上面会刷新当前搜索关键词内容*/
if (location.host.indexOf("www.baidu.com") > -1) {
SiteTypeID = SiteType.BAIDU;
} else if (location.host.indexOf("sogou") > -1) {
SiteTypeID = SiteType.SOGOU;
} else if (location.host.indexOf("so.com") > -1) {
SiteTypeID = SiteType.SO;
} else if (location.host.indexOf("google") > -1) {
SiteTypeID = SiteType.GOOGLE;
} else if (location.host.indexOf("bing") > -1) {
SiteTypeID = SiteType.BING;
} else if (location.host.indexOf("zhihu.com") > -1) {
SiteTypeID = SiteType.ZHIHU;
} else {
SiteTypeID = SiteType.OTHERS;
}
setTimeout(function() {
DoHighLightWithSearchText(GM_getValue("searchKeyWords", ""));
}, renderStartTime);
function DoHighLightWithSearchText(searchValue) {
WordAutoHighLight(searchValue);
}
function AC_addStyle(css, className, addToTarget, isReload) { // 添加CSS代码,不考虑文本载入时间,带有className
var tout = setInterval(function() {
if (addToTarget == null) addToTarget = "head";
if (isReload == null) isReload = false;
if (document.querySelector(addToTarget) != null) {
clearInterval(tout);
var checkNode = document.querySelector("." + className) || null;
if (isReload == false && checkNode != null) {
// 节点存在,并且不准备覆盖
return;
}
if (checkNode != null && css == checkNode.innerHTML) {
// checkNode可访问 & 内容相同==> else 没有节点 || 内容不同
return;
}
safeRemove("." + className);
var cssNode = document.createElement("style");
if (className != null)
cssNode.className = className;
cssNode.innerHTML = css;
try {
document.querySelector(addToTarget).appendChild(cssNode);
} catch (e) { debugX(e.message); }
}
}, 50);
}
function safeRemove(cssSelector) {
try {
document.querySelector(cssSelector).remove();
} catch (e) {}
}
function WordAutoHighLight(searchText) {
if (!hasInitBtnBind) {
hasInitBtnBind = true;
setTimeout(function() {
// 似乎过早的绑定可能出现问题,例如www.huomao.com中h5视频的LOGO一直在
document.addEventListener('keydown', DoHighLight, true);
}, 800);
}
var enableCharCode1 = 'G';
var enableCharCode2 = 'W';
var keySets = new Object();
var counter = 0;
doHighLightTextS(searchText);
function DoHighLight(e) { // 手动W触发
var target = e.target;
var selectedText = getSelectedText(target);
var s_keyup = (e.type === 'keydown') && (enableCharCode1.charCodeAt(0) == e.keyCode || enableCharCode2.charCodeAt(0) == e.keyCode); // 是按下特殊按键
if (s_keyup) {
if (typeof(selectedText) == "undefined" || selectedText == null || selectedText == "") {
try { clearInterval(oldTextSelectInterval); } catch (e) { debugX(e); }
debugX("不准亮");
GM_setValue("searchKeyWords", ""); // 置空
hasInitBtnBind_DOM = false;
disableHighLight = true;
safeRemove(".AC-highLightRule");
document.removeEventListener('DOMSubtreeModified', DOMRapidHighLightFunc, false);
unHighLightAll_Text();
} else {
GM_setClipboard(selectedText);
enableDBSelectText = true;
disableHighLight = false;
OnlyDBCheck = true;
doHighLightTextS(selectedText, true);
}
}
}
function doHighLightTextS(selectedText, dbclick) {
if (typeof(selectedText) == "undefined" || selectedText == null || selectedText == "") return;
unHighLightAll_Text();
if (dbclick) {
GM_setValue("searchKeyWords", selectedText);
debugX("双击:" + selectedText + keySets.keywords);
}
initKeySets(selectedText);
doHighLightAll_CSS();
doHighLightAll_Text();
setTimeout(function() { doHighLightAll_Text(); }, 1500);
if (hasInitBtnBind_DOM == false) {
hasInitBtnBind_DOM = true;
document.addEventListener('DOMSubtreeModified', DOMRapidHighLightFunc, false);
}
}
function DOMRapidHighLightFunc(e) {
if (dataRapidLock == false) {
dataRapidLock = true;
doHighLightAll_CSS();
doHighLightAll_Text();
setTimeout(function() { dataRapidLock = false; }, 1000); // 每两秒的时候可以触发一次
}
}
function getSelectedText(target) {
function getTextSelection() {
var selectedText = '';
if (target.getAttribute("type")) {
if (target.getAttribute("type").toLowerCase() === "checkbox") return '';
}
var value = target.value;
if (value) {
var startPos = target.selectionStart;
var endPos = target.selectionEnd;
if (!isNaN(startPos) && !isNaN(endPos)) selectedText = value.substring(startPos, endPos);
return selectedText;
} else return '';
}
var selectedText = window.getSelection().toString();
if (!selectedText) selectedText = getTextSelection();
return selectedText;
}
function getBLen(str) {
if (str == null) return 0;
if (typeof str != "string") {
str += "";
}
return str.replace(/[^\\x00-\\xff]/g, "01").length;
}
function reSplitKeySet(keySet) {
var data = keySet
.split(/\\b |[\\u0000-/\:-\@\[-\^\{-\?\?-\?\ -\?]/g)
.join('ACsCA')
.replace(/[^\一-\龥|0-9|a-z|A-Z_]+/g, "")
.replace(/(ACsCA){2}/g, "ACsCA")
.replace(/(^ACsCA|ACsCA$)/g, "")
.split("ACsCA");
var newData = new Array();
for (var i = 0, j = 0; i < data.length; i++) {
if (data[i].length > 1) {
newData[j++] = data[i];
}
}
return newData;
}
// 初始化点击的文字信息
function initKeySets(selection) {
// 1.split通过特殊字符和字符边界分割串[非[0-9A-Za-z]特殊字符]
// 2.通过特定字符连接原始串,
// 3.1移除多次重复的特定串,非常用串移除,避免空串
// 3.2移除开头或者结尾的特定串,避免分割后出现空白数据,
// 4.按特定串分割
keySets.keywords = reSplitKeySet(selection);
keySets.length = keySets.keywords.length;
keySets.textcolor = new Array();
keySets.visible = new Array();
for (var i = 0; i < keySets.keywords.length; i++) {
keySets.textcolor[i] = "rgb(0,0,0)";
keySets.visible[i] = "true";
}
}
function doHighLightAll_CSS() {
var selection = GM_getValue("searchKeyWords", "");
// debugX("执行高亮"+selection);
keySets.keywords = reSplitKeySet(selection);
// 这个要后处理,这样的话keywords才会有数据,否则的话由于没有数据,初始的颜色就不会显示
if (keySets.visible[0] == "true") {
var rule = ".acWHSet{display:inline!important;box-shadow: -3px 0px 3px 0.15px rgba(0, 0, 0, 0.15);";
if (keySets.textcolor.length > 0) rule += "color:" + keySets.textcolor[0] + ";";
rule += "font-weight:inherit;}";
for (var i = 0; i < keySets.keywords.length; i++) {
rule += ".acWHSet[data='" + keySets.keywords[i].toLocaleLowerCase() + "']{background-color:" + HightLightColorList[i % HightLightColorList.length] + ";}";
}
// debugX("触发重置CSS");
AC_addStyle(rule, "AC-highLightRule", "body", true);
}
}
function doHighLightAll_Text() {
if (dataConflictLock == true) return;
dataConflictLock = true;
doHighLightAll_Text_Inner();
dataConflictLock = false;
}
function doHighLightAll_Text_Inner() {
if (keySets.keywords.length == 0) {
return; // 退出1
}
var patExp = "";
for (var index = 0, sizeCount = 0; index < keySets.keywords.length - 1 && index < 8 && sizeCount < 50; index++) {
patExp += keySets.keywords[index] + "|";
sizeCount += keySets.keywords[index].length;
}
patExp += keySets.keywords[index];
var pat = new RegExp("(" + patExp + ")", "gi");
var XhighLight = document.createElement('XhighLight');
var evalRule = 'https://www.zhihu.com/question//text()[normalize-space() !="" ' +
'and not(parent::XhighLight[@txhidy15]) ' +
'and not(parent::title)' +
'and not(ancestor::style) ' +
'and not(ancestor::script) ' +
'and not(ancestor::textarea) ' +
'and not(ancestor::div[@id="thdtopbar"]) ' +
'and not(ancestor::div[@id="kwhiedit"]) ' +
'and not(parent::XhighLight[@txhidy15]) ' +
'and not(ancestor::pre) ' + // CSDN的代码文字,未初始化之前的1--->不作处理
((new Date().getTime() - startTime > renderStartTime || OnlyDBCheck == true) ?
('or ((ancestor::pre) and not(parent::XhighLight[@txhidy15]) and (' + // EG.http://www.w3school.com.cn/xpath/xpath_syntax.asp
'(ancestor::code[@class]) ' + // EG.http://lib.csdn.net/article/android/8894
'or (ancestor::div[contains(@class, "cnblogs_code")]) ' + // EG.https://blog.csdn.net/freeape/article/details/50485067
"))") : "") +
']';
var snapElements = document.evaluate(evalRule, document.body, null, XPathResult.ORDERED_NODE_SNAPSHOT_TYPE, null);
if (!snapElements.snapshotItem(0)) {
return;
} // 退出2
try {
for (var i = 0, len = snapElements.snapshotLength; i < len; i++) {
var node = snapElements.snapshotItem(i);
if (node.nodeValue.length > 1 && pat.test(node.nodeValue)) {
if (node.className != null && node.className.indexOf("acWHSet") > 0) return;
// if (node.parentNode.outerHTML !=null && node.parentNode.outerHTML.indexOf("THmo acWHSet") >=0) return;
// debugX("start");
// debugX(node.children);
// debugX(node.className);
// debugX(node.parentNode);
var sp = XhighLight.cloneNode(true);
var findResult = node.nodeValue.replace(/[<>"&]/g, function(match) {
switch (match) {
case "<":
return "<";
case ">":
return ">";
case "&":
return "&";
case "\\"":
return """;
}
});
// debugX("1."+findResult);
// var repNodeHTML=findResult.replace(pat, '<XhighLight class="THmo acWHSet" data="$1" txhidy15="acWHSet">$1</XhighLight>');
var repNodeHTML = findResult.replace(pat, function(matchT, _$1) {
var lowerData = _$1.toLocaleLowerCase();
return '<XhighLight class="THmo acWHSet" data="' + lowerData + '" txhidy15="acWHSet">' + _$1 + '</XhighLight>';
});
// debugX("2."+repNodeHTML);
sp.innerHTML = repNodeHTML;
if (node.parentNode == null) continue;
node.parentNode.replaceChild(sp, node);
sp.outerHTML = sp.innerHTML;
}
}
// var attributeDataResetList=document.querySelectorAll(".acWHSet");
// for(var i=0; i < attributeDataResetList.length; i++){
// attributeDataResetList[i].setAttribute("data", attributeDataResetList[i].innerHTML.toLocaleLowerCase());
// }
} catch (e) {
debugX(e);
}
return;
}
function unHighLightAll_Text() {
try {
var tgts = document.querySelectorAll('XhighLight[txhidy15="acWHSet"]');
for (var i = 0; i < tgts.length; i++) {
var parnode = tgts[i].parentNode,
parpar = parnode.parentNode,
tgtspan;
if (parnode.hasAttribute("thdcontain") && parnode.innerHTML == tgts[i].outerHTML) {
parnode.outerHTML = tgts[i].textContent.replace(/</g, '<').replace(/>/g, '>');
tgtspan = parpar;
} else {
tgts[i].outerHTML = tgts[i].textContent.replace(/</g, '<').replace(/>/g, '>');
tgtspan = parnode;
}
tgtspan.normalize();
if (tgtspan.hasAttribute("thdcontain")) {
parnode = tgtspan.parentNode;
if (parnode) {
if (parnode.hasAttribute("thdcontain") && parnode.innerHTML == tgtspan.outerHTML && tgtspan.querySelectorAll('XhighLight[txhidy15]').length == 0) {
parnode.outerHTML = tgtspan.innerHTML;
} else if (parnode.innerHTML == tgtspan.outerHTML && tgtspan.querySelectorAll('XhighLight[txhidy15]').length == 0) {
parnode.innerHTML = tgtspan.innerHTML;
}
}
}
}
var oldTgs = document.querySelectorAll("XhighLight[thdcontain='true']");
counter = 0;
for (var i = 0; i < oldTgs.length; i++) {
var curTg = oldTgs[i];
markChildandRemove(curTg);
}
} catch (e) {}
}
function markChildandRemove(node) {
try {
if (node.tagName.toLowerCase() == "xhighlight") {
node.outerHTML = node.innerHTML;
}
var childList = node.childNodes;
for (var i = 0; i < childList.length; i++) {
counter++;
var node = childList[i];
markChildandRemove(node);
if (node.tagName.toLowerCase() == "xhighlight") {
node.outerHTML = node.innerHTML;
}
}
} catch (e) {}
}
}
// 如果是搜索引擎的话
if (SiteTypeID != SiteType.OTHERS) { // 启用自动高亮
// 持续拿到搜索关键词,存入GM中,避免切换页面导致的关键词丢失
DoHighLightWithSearchText(GM_getValue("searchKeyWords", ""));
setInterval(function() {
if (document.hidden == true) { // 只要是搜索窗口不激活,那么flag=false
isSearchWindowActive = false;
enableDBSelectText = false;
}
// (窗口激活状态;或者是窗口之前是不激活,现在激活了) && 必须要非 禁用高亮状态
if ((isSearchWindowActive == true || (isSearchWindowActive == false && document.hidden == false)) && !disableHighLight) {
var searchValue = (window.location.search.substr(1) + "").split("&");
for (var i = 0; i < searchValue.length; i++) {
var key_value = searchValue[i].split("=");
if (/^(wd|q|query)$/.test(key_value[0])) {
var searchWords = decodeURI(key_value[1]).toLocaleLowerCase().replace(/\\+/g, " ");
if (GM_getValue("searchKeyWords", "") != searchWords && enableDBSelectText == false) { // 避免重复掉用,一直刷新关键词
GM_setValue("searchKeyWords", searchWords);
DoHighLightWithSearchText(GM_getValue("searchKeyWords", ""));
}
break;
}
}
}
}, 200);
} else {
DoHighLightWithSearchText(GM_getValue("searchKeyWords", ""));
}
})();
亲身体验过油猴、暴力猴,很多脚本我都自己试用过,这里就分享我个人感觉最实用的7个脚本!
本回答不仅包含脚本推荐,还包含油猴的安装、使用技巧,非常全面,帮你快速上手油猴脚本,把浏览器变成黑科技!
油猴插件Tampermonkey,其实就是一个脚本管理器(类似的还有暴力猴violentmonkey、Greasemonkey等)。
它可以通过安装脚本,来实现各种强大的扩展功能。
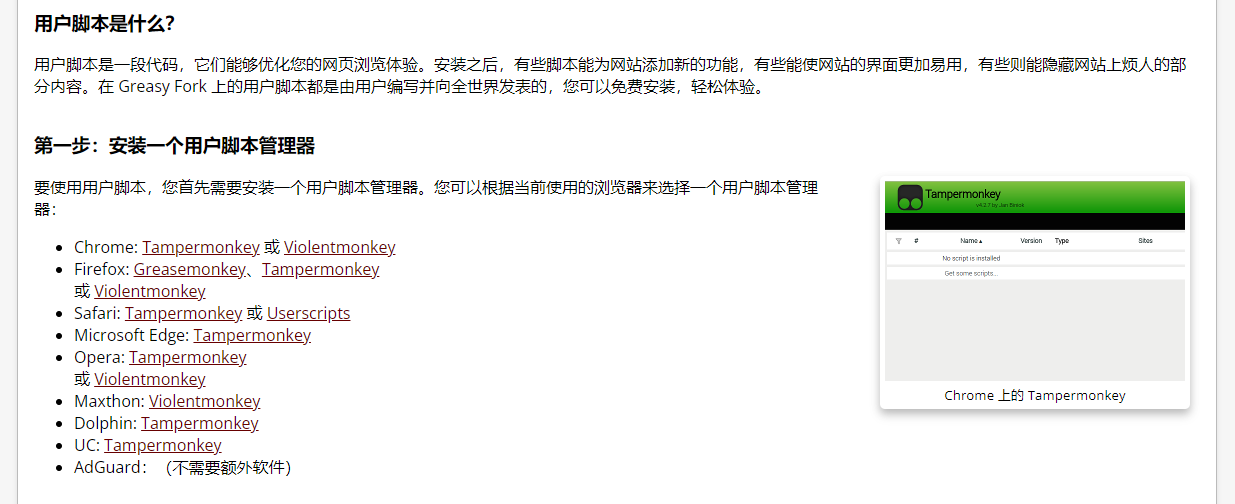
首先,需要根据我们的浏览器类型,先安装一个可以兼容的油猴插件,不同的浏览器可以通过各种的插件商店进行安装。

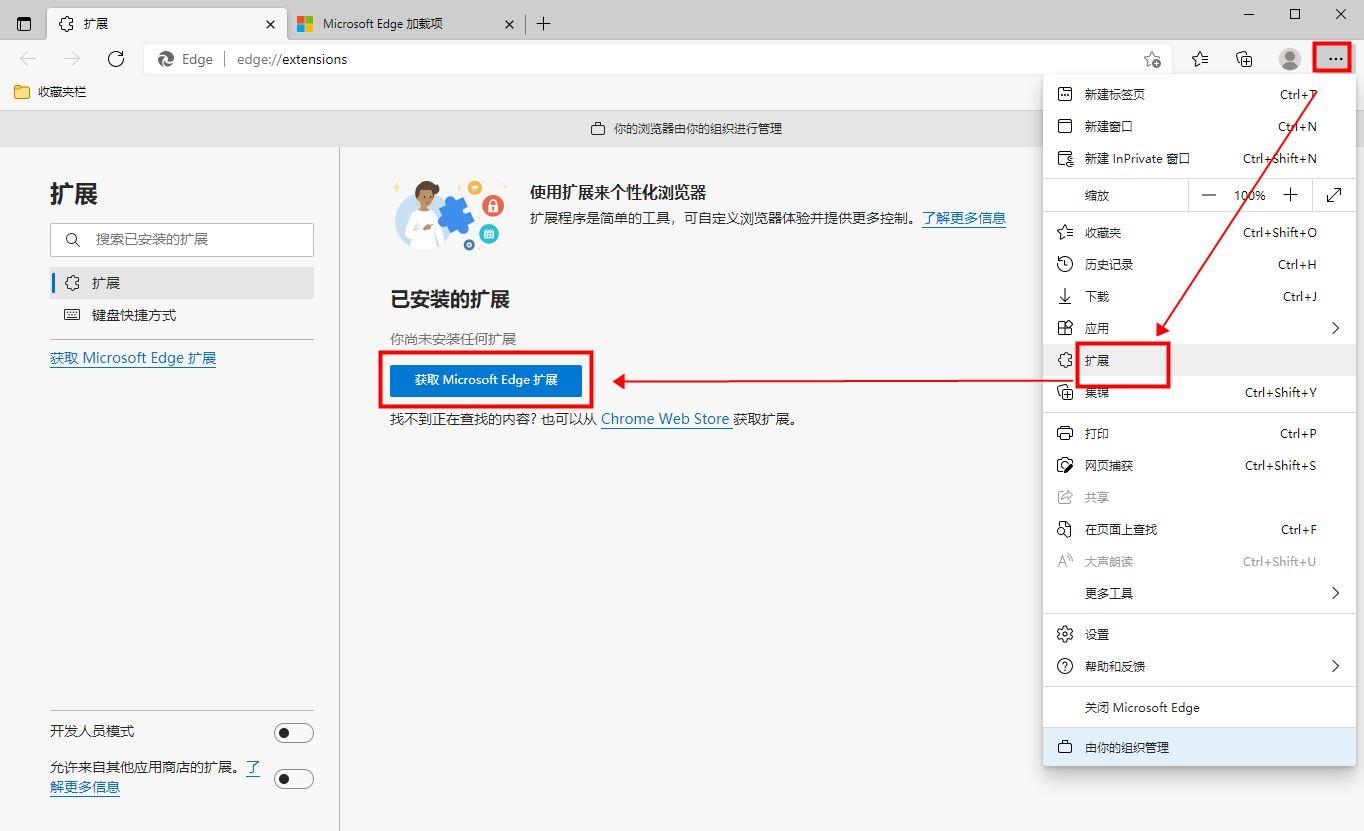
以Edge浏览器为例,我们打开菜单栏,查找【扩展】功能,选择【获取 Microsoft Edge 扩展】,就可以直接跳转到应用商店。

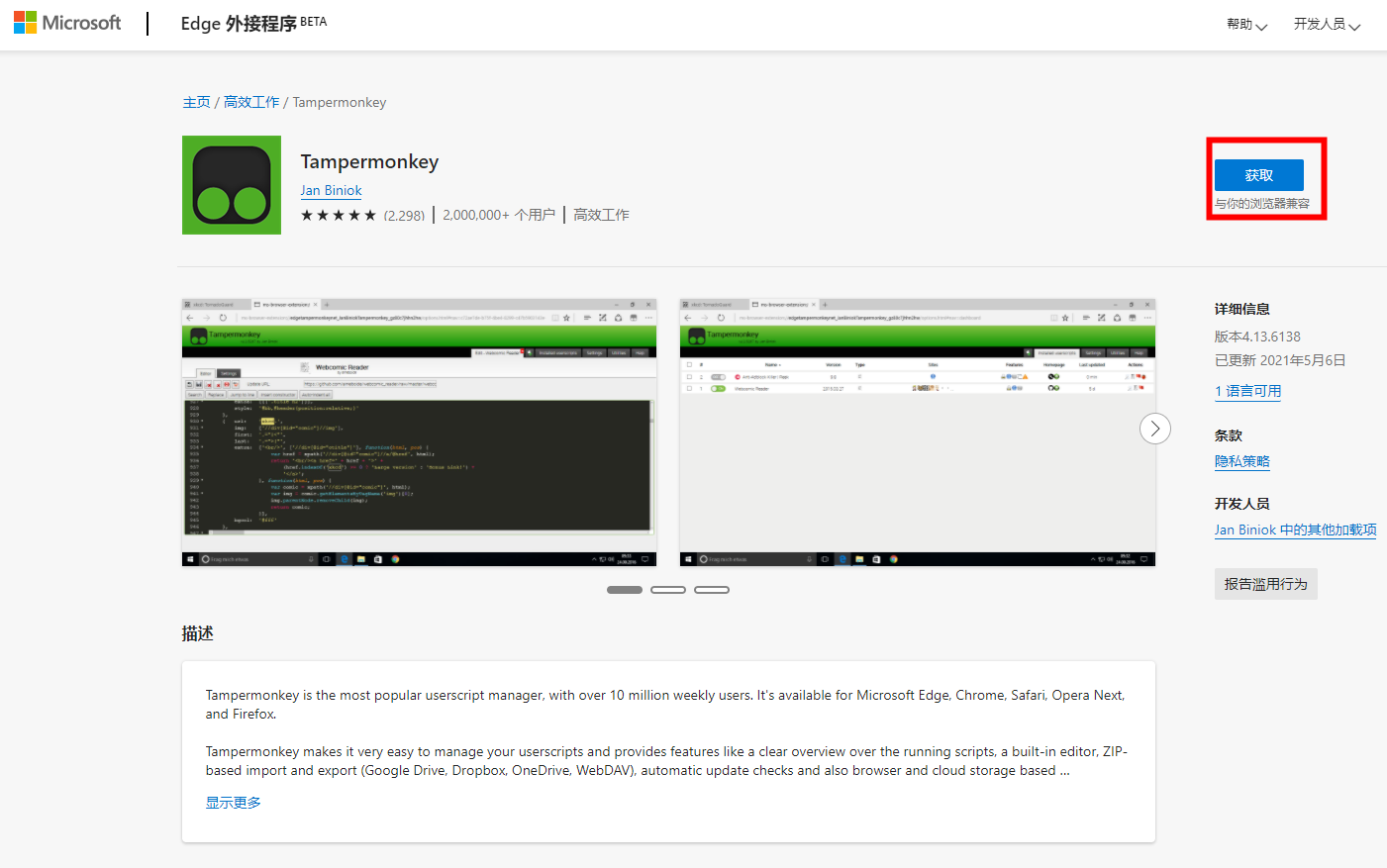
在应用商店里,可以直接搜索和安装我们想要的扩展插件。
我们可以直接搜索油猴,一些浏览器可能需要搜索英文关键词monkey才能找到。
找到之后,点击旁边的【获取】,就可以自动安装插件到浏览器了。

如果是谷歌浏览器这种无法打开插件应用商店的情况,可以通过外部来安装。
首先,下载一个油猴插件,一般为CRX格式或者压缩文件格式。
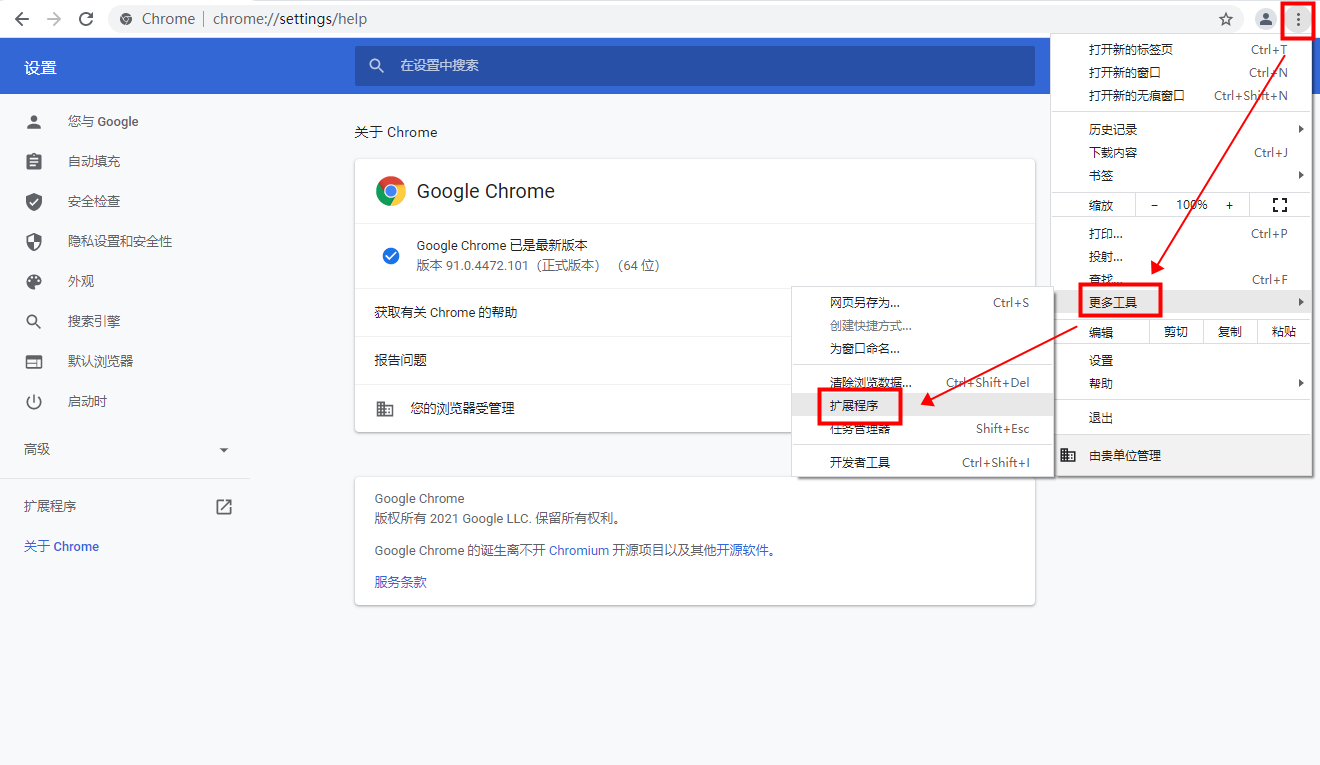
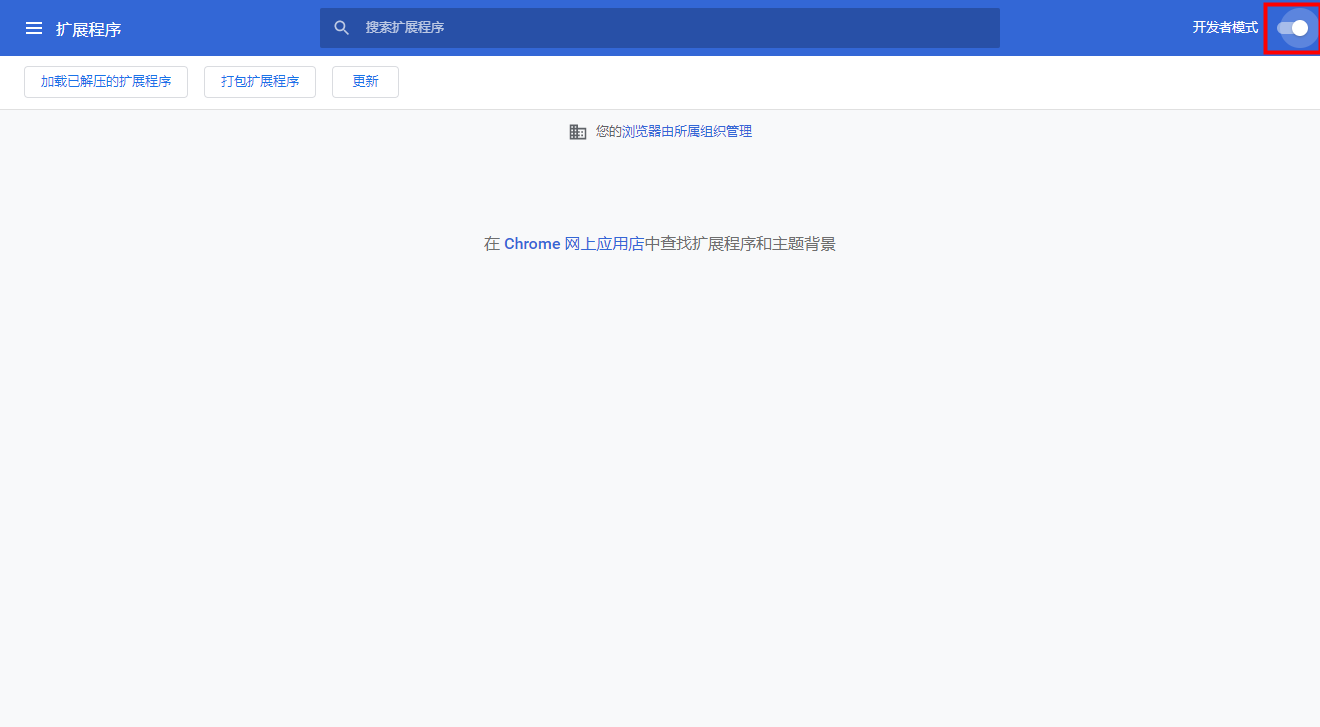
以谷歌浏览器为例,从菜单栏里找到【更多工具】-【扩展程序】。

打开【开发者模式】,把下载好的crx格式的插件直接拖到这个页面来。

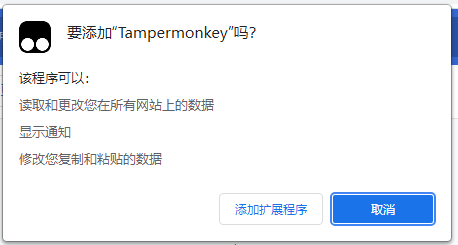
确认添加扩展程序,就安装成功了。

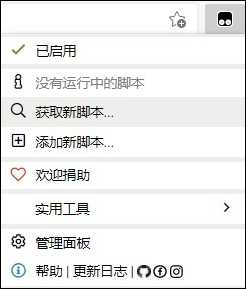
油猴插件安装完毕后,浏览器右上角的工具栏会出现一个小图标,这就是用来管理脚本的工具。
点击油猴图标,选择【获取新脚本】。

通过预设的脚本网站,我们可以查找自己需要的某个扩展功能的脚本。

找到自己需要的脚本,点击就可以直接安装。

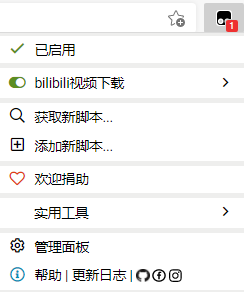
脚本添加完成后,会自动在对应的网页运行。
当检测到有脚本运行,油猴图标也会出现一个小数字提醒,可以查看当前正在运行的图标。

不同脚本的使用方法一般不同,我们可以按照脚本简介里的使用方法来操作。

油猴脚本的特点就是针对网页来发挥作用的。因此,我们在查找脚本的时候,可以有针对性地进行查找,查找效率更高。
- 比如根据痛点问题来查找,查找视频下载、去除广告、翻译等问题;
- 比如根据网站来查找,查找B站、知乎的网页优化问题……
这个脚本的特点是可以解除我们上网遇到的各种网页限制,比如选择文本、复制文本、打开右键菜单等功能。

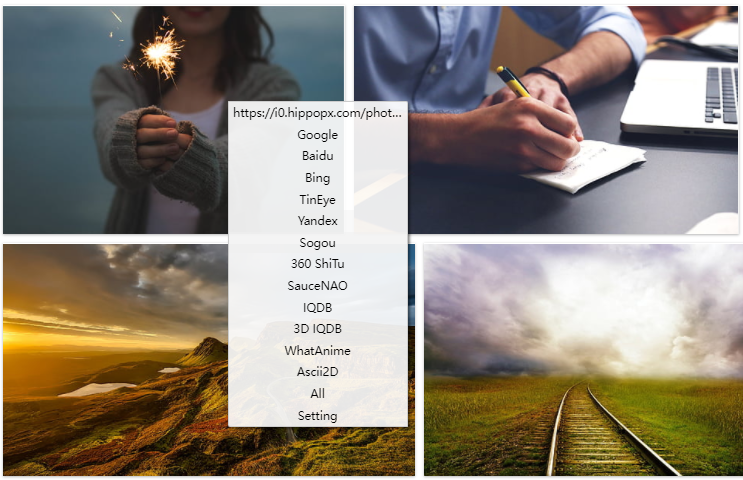
这个脚本的功能是以图搜图,我们上网遇到的很多图片都经过了压缩,清晰度不是很高。
使用这个脚本,可以直接通过识图搜索的搜索引擎来识图,查找到高清的原图,非常方便。
小贴士:建议识图时选择Yandex,识图效果更好哦!

这个脚本是用于优化搜索引擎的搜索结果页,帮助我们去除各种无用的搜索广告,找到最纯粹、最简单的搜索内容。
并且,你也可以在设置菜单里,自定义自己喜欢的搜索规则。

这个脚本是一个网页优化的扩展脚本,它的功能是能够把网页的下一页自动进行拼接,形成无限浏览的瀑布流页面,让我们不用手动点击下一页。
脚本支持各种类型的大部分主流网站,使用起来很方便。

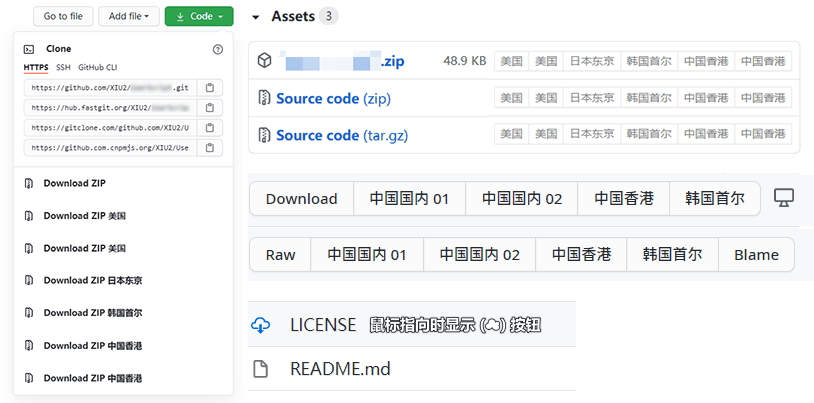
Github是一个开源托管的项目平台,我就很喜欢在上面寻找、下载免费开源的应用软件。
但是因为一些特殊的原因,这个网站的下载速度是比较慢的。
但是我们可以使用这个专门的增强脚本,加快下载速度,使用起来非常方便,完全是自动优化的,基本不用设置。

这个脚本是专门辅助知乎网站进行浏览的,我们在浏览知乎的时候,可以用这个脚本来提高浏览体验。
它可以标注每一个条目属于问题、视频还是文章,也可以提供一个“直达问题”的按钮、让我们一键展开整个问题的所有回答……都是很方便的功能。

网页版的B站不像APP一样有下载功能,所以我们有时在浏览的时候都不知道如何下载。
而这个脚本,直接给B站添加了一个下载的功能选项。
点击“请求地址”、“下载视频”,就可以直接下载了。

以上就是本次分享的内容啦~有什么问题可以在评论区给我留言哦!
小伙伴们还可以关注我的知乎 @职场生存指南,更多干货内容会继续和大家一起分享的!